Photoshop设计制作华丽的金色喜结良缘立体字
(编辑:jimmy 日期: 2026/1/2 浏览:3 次 )
手工制作立体字是比较辛苦的,文字结构复杂的话,要制作的立体面就比较多。不过只要掌握了方法,制作也是比较顺手的。
最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开文字素材,拖进来,解锁后适当调整好位置,文字的颜色都已经加好,如下图。


<图3>
3、把文字图层复制一层,移到原文字图层下面,锁定像素区域后填充黑色。按Ctrl + T 调整大小及位置,做出初步的透视效果,如下图。

<图4>
4、下面就是立体面的制作,在背景图层上面新建一个组,在组里新建一个图层,由左侧的文字开支制作。用钢笔勾出下图所示的选区,拉上图6所示的线性渐变,注意好渐变的方向。隐藏透视图层后的效果如图7。

<图5>

<图6>

<图7>
5、需要制作的面是非常多的,自己慢慢制作,渐变的方向要统一。第一个文字制作过程如图8,9。

<图8>

<图9>
6、新建组,同上的方法制作其它文字立体面,过程如图10 - 12。

<图10>

<图11>

<图12>
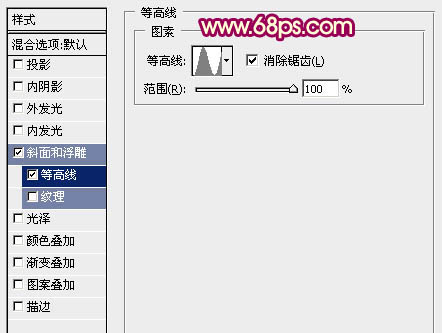
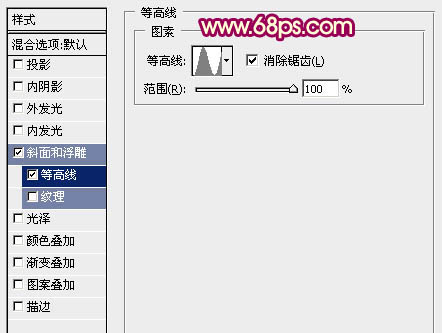
7、回到顶部的文字图层,双击图层面板的文字缩略图调出图层样式,设置斜面和浮雕及等高线,参数设置如图13,14,效果如图15。这一点浮雕效果还是不够的,后面还需要增加文字质感。

<图13>

<图14>

<图15>
上一页12 下一页 阅读全文
最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开文字素材,拖进来,解锁后适当调整好位置,文字的颜色都已经加好,如下图。


<图3>
3、把文字图层复制一层,移到原文字图层下面,锁定像素区域后填充黑色。按Ctrl + T 调整大小及位置,做出初步的透视效果,如下图。

<图4>
4、下面就是立体面的制作,在背景图层上面新建一个组,在组里新建一个图层,由左侧的文字开支制作。用钢笔勾出下图所示的选区,拉上图6所示的线性渐变,注意好渐变的方向。隐藏透视图层后的效果如图7。

<图5>

<图6>

<图7>
5、需要制作的面是非常多的,自己慢慢制作,渐变的方向要统一。第一个文字制作过程如图8,9。

<图8>

<图9>
6、新建组,同上的方法制作其它文字立体面,过程如图10 - 12。

<图10>

<图11>

<图12>
7、回到顶部的文字图层,双击图层面板的文字缩略图调出图层样式,设置斜面和浮雕及等高线,参数设置如图13,14,效果如图15。这一点浮雕效果还是不够的,后面还需要增加文字质感。

<图13>

<图14>

<图15>
上一页12 下一页 阅读全文
下一篇:Photoshop设计制作金属嵌钻纹理图案的文字特效